A. 스플래시 이미지 만들기
1. 스플래시 이미지란?
앱을 켰을 때 떴다가 사라지는 이미지

유니티에서 몇가지 세팅으로 만들 수 있음 (Scene 아님)
무료는 유니티 로고 노출 / 유료는 없당
2. 이미지 세팅하기
a. Images 폴더에 로고 준비하기
1) logo 다운로드
https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/game_new/week05/spartaMsg.png
다운로드 후 Images 폴더에 넣어주기 (Resources 폴더만 사용하고 있어서 findRtan에서는 새로 생성함)
2) 로고 설정하기
이미지는 기본적으로 Inspector / Sprite Mode / Mesh type이 tight이 기본 설정되어있음 = 여백날리기
로고는 대부분 여백이 많은데 여백까지 표현해주려면 Mesh Type : Full Rect 선택 후 Apply 클릭
b. Edit → Project settings → Player → Splash Image로 접근하기

< Splash Image 설정 >
* Splash Style : 배경 / 로고 색
* Animation : Dolly - 잠깐 커짐 / Static - 일정 크기
→ Preview를 누르면 확인할 수 있음!
c. 스플래시 화면 세팅하기
1) Animation : Static 으로 맞추기
2) Draw Mode : All Sequential 로 맞추기 (순서대로)
3) 이미지 : select → spartaMsg 클릭

d. preview 눌러서 확인하기

B. 소리 & 배경음악 넣기
1. 사운드 구상하기
a. 배경음악 : 게임이 시작할 때
b. 뒤집는 소리 : 카드를 뒤집을 때
c. 맞추는 소리 : 카드 두장이 같을 때
2. 음원 준비하기
a. 다운받고 Sounds 폴더에 넣어놓기
https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/game_new/week05/sounds.zip
가끔 링크가 연결이 안되는 경우가 있댜..

3. 소리 재생하기
오디오는 항상 오디오 파일과 오디오 소스 (누가 음악을 재생할건지) 가 함께 다닌다
a. 카드 뒤집을 때
1) card에 AudioSource 컴포넌트 달기

2) card.cs 열기
* AudioClip = 실행할 파일 그 자체* AudioSource = 누가 그 음악을 플레이 할건지 (지금 상황에서는 card prefab)
public AudioClip flip;
public AudioSource audioSource;
카드 프리팹에서 연결까지 해준다

3) 카드를 오픈하는 순간에 재생되게 하기
flip을 한번만 재생되게 하기 (아래 한줄만 필요함!)
public void openCard()
{
audioSource.PlayOneShot(flip);
....
}
b. 카드 맞췄을 때
1) gameManager에 AudioSource 컴포넌트 붙이기
2) gameManager.cs에서 AudioSource, AudioClip 받고 연결
public AudioSource audioSource;
public AudioClip match;
audioSource는 gameManager

3) 재생하기
public void isMatched()
{
string firstCardImage = firstCard.transform.Find("front").GetComponent<SpriteRenderer>().sprite.name;
string secondCardImage = secondCard.transform.Find("front").GetComponent<SpriteRenderer>().sprite.name;
if (firstCardImage == secondCardImage)
{
audioSource.PlayOneShot(match);
...
}
4. audioManager 만들기
a. 배경음악 따로 관리하기
1) gameManager처럼, audioManager를 만들기
2) audioManager에 audioManager.cs 를 만들어 붙이기
3) AudioSource 컴포넌트를 붙이고, 준비하기
public AudioSource audioSource;
public AudioClip bgmusic;

4) Start() 에서 실행
시작부터 계속 실행시킴
audioSource.clip = bgmusic;
audioSource.Play();
### Warning!
[문제]
노래는 잘 나오는데 변수가 할당되지 않았다는 에러가 떴다두번이나?!
[해결]
여러번 연결되어있던 오디오 매니저를 삭제해준다언제 이런게 붙어있었지.. 등잔 밑이 어둡다
C. 빌드하기
1. 마켓에 올리기 전 확인해야 하는 설정들
a. Edit → Preference → External Tools 체크
Android 빌드를 위해서는 JDK, NDK, SDK 설정이 필수
→ Unity Hub에서 1주차에 설치시 함께 완료했음!

만약 설치하지 않았다면? → Unity Hub 를 통해서 추가 설치가 가능
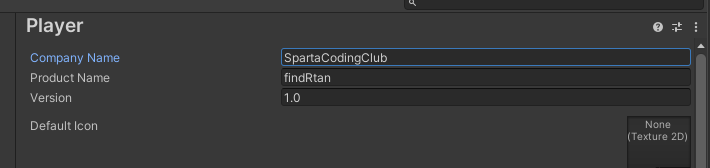
b. Edit → Project Settings → Player
1) default Settings
Company Name 과 Product Name, Version 을 적절히 입력하기
* Company Name : SpartaCodingClub
* Product Name : findRtan
* Version : 1.0

2) Icon
안드로이드 아이콘을 누르고 아래 이미지들을 spartaMsg를 선택

3) Resolution and Presentation
세로형 게임이라 Landscape Right, Left를 끄기

4) Other Settings
안드로이드 마켓에 배포하려면 64 bit 지원이 필수가 되었기 때문에 설정함
a) Configuration / Scripting Backend 를 IL2CPP 로 변경
b) Configuration / Target Architectures 에서 ARM64 를 체크

f. Publishing Settings
Keystore란? 안드로이드에서 이 앱을 배포할 수 있는 권리!
1) Keystore Manager 눌러서 만들기
2) Keystore → Create New → Anywhere 클릭
spartakey 로 바탕화면에 저장

3) 그 외 입력하기
* Password : 123456
* Alias : spartakey
* Password : 123456
* Add Key 클릭!
4) Yes를 클릭하고 종료
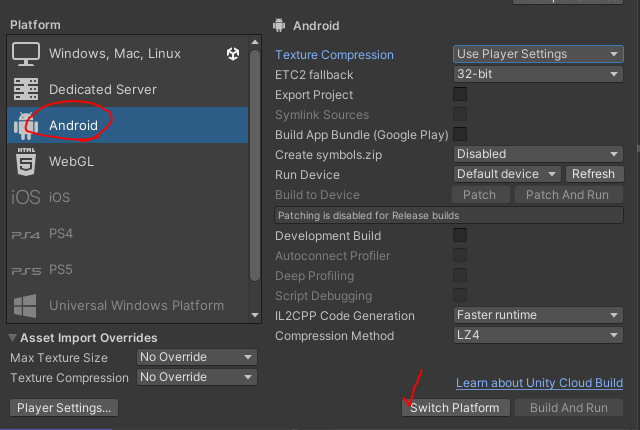
2. 원하는 OS 대상으로 Switch platform 하고 빌드
a. Files / Build Settings 항목 클릭
b. Scenes in Build에 StartScene 추가하기

c. Andriod로 Switch Platform 눌러주기
한참 시간이 걸림

다 했으면 잠시 꺼준다음 아래 진행
d. 다시 화면 사이즈를 정해주기 (760x1280)
e. 다시, 우측 하단 Build를 눌러서 빌드해보기

apk 파일 이름은 myFirstGame
한참 시간이 걸림
[참고]
빌드시 Can not sign the application 오류가 뜨는 경우![원인]
keystore의 비밀번호를 틀린 경우이니 keystore의 비밀번호를 다시 확인
3. 배포하려면
필요할 때 다시 찾아보면서 할 수 있도록, 알아만 두기
a. 안드로이드 폰이 있다면 바로 확인 가능
컴퓨터에 폰을 usb로 연결하고 → 개발자 옵션 → USB디버깅을 키기
target device 를 설정하고 → build and run 을 누르면 끝!
b. 방금 만든 .apk 파일을 구글 플레이 스토어나, 애플 앱스토어에 올리면 됨
1) 구글플레이에는 누구나 올릴 수 있음
2) 애플 앱스토어에 올리려면 맥이 있어야 함
a) 애플 개발자 계정 준비 : 가입 및 라이센스 구매
b) 빌드 : ipa( 앱 파일 ) 생성 및 앱 스토어에 배포하는 중이라는 것을 알려주기
c) 앱스토어에서 개발중인 앱 선택 및 작업 공간 활성화
d) 트랜스포터로 앱 파일을 앱스토어로 전송
e) 이미지 및 최종 정보 등록 후 승인 요청
-> 자세한 내용은 스파르타 코딩 클럽이나 다른 참고자료를 보기! (여긴 흐름만)
'프로젝트 > [Sparta] 유니티로 만드는 게임개발 종합반' 카테고리의 다른 글
| [유니티 게임 개발 종합반] 마무리하면서 (0) | 2023.01.13 |
|---|---|
| [5주차 기능 학습] 광고 붙이기, 무료 에셋 구경하기 (1) | 2023.01.12 |
| [5주차 1강] 5주차 강의 흐름 (0) | 2023.01.03 |
| [4주차 게임] 르탄이 카드 뒤집기 게임 -2 (0) | 2022.12.22 |
| [4주차 게임] 르탄이 카드 뒤집기 게임 -1 (0) | 2022.12.22 |


