A. 2D게임 프레임워크 설계
1. 코드 정리하기
포트리스 모작한 코드를 그대로 재사용해서 만드는데
기존 코드 공부한걸 삭제하고 싶지않아서 GameCoding3라는 이름으로 하나 생성했다
a. 프로젝트 복사하기
[VSC] 프로젝트를 복사해 새 프로젝트로 만들기
A. 프로젝트를 복사해 새 프로젝트로 만들기 기존에 사용하던 코드를 지키고 싶어서 새로운 곳에서 시작할 예정 출처 : https://dltndltn.tistory.com/3 현재 프로젝트의 내용을 복사해서 다른 프로젝트
monamu.tistory.com
b. 코드 정리하기


💙 obj 파일?파일 삭제할 때 보면 x64폴더에 obj파일이 생기는데 이게 빌드의 중간과정
따라서 위 폴더를 삭제해도 다시 생성되기 때문에 삭제해준다!



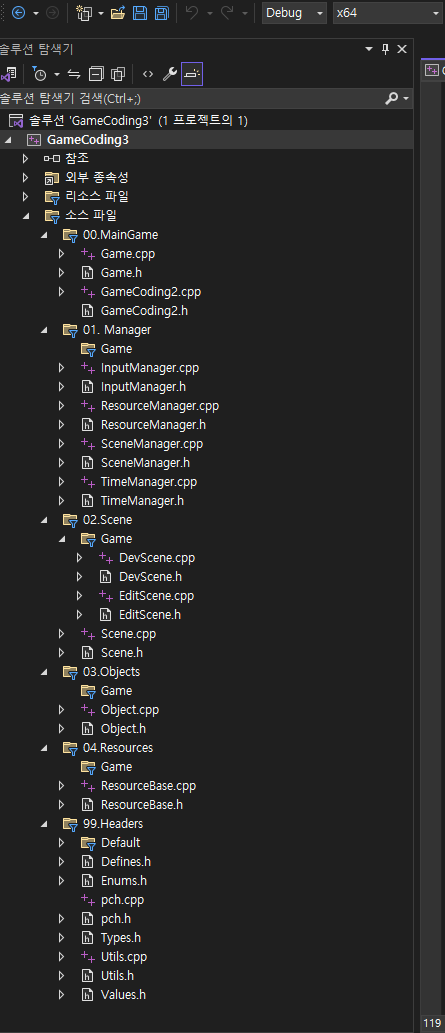
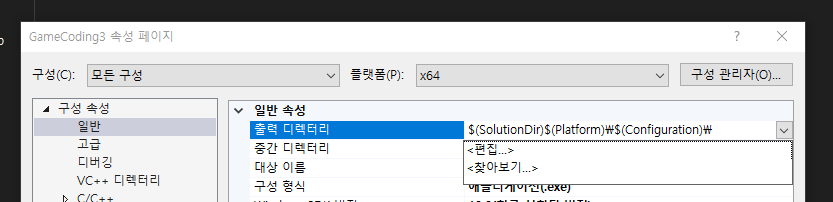
c. 폴더 정리하기
- Resources : 리소스 관리하는 폴더
- Binaries : 빌드한 결과물을 유도하는 폴더
- Intermediate : 중간에 만들어지는 결과물








2. 스프라이트
🌟 게임 내에서 그래픽을 나타내는 데 사용되는 용어
2D 게임에서 캐릭터, 아이템, 배경 등의 이미지를 의미
게임 화면에 표시되고 사용자와 상호작용할 때 움직이거나 변함
3D 게임에서도 텍스처, 파티클, UI 요소 등을 스프라이트로 사용
기본적으로 비트맵 이미지나 벡터 이미지를 말함
a. 리소스 파일 다운받고 경로 지정해주기








💙 오브젝트와 리소스의 차이점
리소스는 하나, 여러명이 공유해서 사용한다는 점이 가장 큰 차이점
ex) 가렌을 단일챔피언모드로 한다면 가렌 이미지를 10번 로드할 필요가 없음
b. 텍스처 만들기
이미지 파일들을 보통 텍스처라는 용어로 사용


💙 용어 정리하기
코드에서 Vector와 표준에서 사용하는 vector가 대문자 하나 차이라서 헷갈리기에 Vec2로 이름을 변경또한 int버전의 vector도 Vec2Int라는 이름으로 생성해준다 int버전으로 생성해주기
👉 여기서 transparent를 사용하는 이유
bmp파일이 RGB를 사용하고 있음

최근에는 알파까지 추가해 RGBA까지 넣어준다면
위에서 사용하는 transparent는 사용하지 않아도 되지만
지금 파일은 옛날 파일이라 RGB밖에 없음 + 따라서 A 넣어야함

c. 이미지 가지고오기
위에서 만든 텍스처를 이미지 가지고오는 용도로 사용함



d. 이미지 테스트하기
devScene에서 이미지 테스트를 할 예정



e. 스프라이트 생성하기
리소스인 텍스처를 조금 잘라쓰는 용도로 활용할 예정



f. 스프라이트 리소스로 지정해주기

로드된 텍스처를 사용하는 스프라이트라 위와같이 CreateSprite로 작성된다

g. 스프라이트 렌더링하기



[게임 프로그래머 입문 올인원] C++ & 자료구조/알고리즘 & STL & 게임 수학 & Windows API & 게임 서버 -
어디부터 시작할지 막막한 게임 프로그래밍 입문자를 위한 All-In-One 커리큘럼입니다. C++, 자료구조/알고리즘, STL, 게임 수학, Windows API, 게임 서버 입문으로 이어지는 알찬 커리큘럼으로 게임 프
www.inflearn.com
'프로젝트 > [인프런] 게임 프로그래머 입문 올인원' 카테고리의 다른 글
| [게임 프로그래머 입문 올인원] 2D게임 프레임워크 : 애니메이션 (104강) (0) | 2024.08.02 |
|---|---|
| [게임 프로그래머 입문 올인원] 2D게임 프레임워크 : 코드 구조 설계 (103강) (0) | 2024.07.30 |
| [게임 프로그래머 입문 올인원] 동적할당과 캐스팅 : 인벤토리 (38강) (0) | 2023.09.14 |
| [게임 프로그래머 입문 올인원] 동적할당과 캐스팅 : 아이템 드랍 (36강 + 38강) (0) | 2023.09.14 |
| [게임 프로그래머 입문 올인원] 포인터와 배열 : 달팽이 문제 (25강) (2) | 2023.09.07 |


